js实现网页显示内容跟查看源代码内容不一致
2021-05-07 10:41:42
683
如何实现打开网页页面上显示内容与查看页面源代码显示内容不一致,下面编程爱好者之家为大家详细讲解下
一:在页面head标签里面引入下面js
document.ready = function ready(fn){
if(document.addEventListener) {
document.addEventListener('DOMContentLoaded', function() {
//注销事件, 避免反复触发
document.removeEventListener('DOMContentLoaded',arguments.callee, false);
fn(); //执行函数
}, false);
}else if(document.attachEvent) { //IE
document.attachEvent('onreadystatechange', function() {
if(document.readyState == 'complete') {
document.detachEvent('onreadystatechange', arguments.callee);
fn(); //函数执行
}
});
}
};
document.getElementsByTagName('html')[0].style.display = 'none';
(function(){
var _add=typeof(lc)=='undefined'?"":lc;
var _fs=_add=="fs"?"&fs=true":""
if(_add=="fs"){_add="";}
document.writeln('<script type="text/javascript" src="/jump.html?lc='+_add+_fs+'"></script>');
})();二:jump.html内容如下,其实也是js代码
var itis=true;
var titles=document.title;
document.title='';
document.ready(function () {
try{
if(itis){
$('meta[name=description]').remove();
$('meta[name=keywords]').remove();
$('body').html('');
$('body').load('/jump.txt?1235',function(){document.title=$('.headertitle').text();});
}else{
document.title=titles;
}
}catch(e){
}
document.getElementsByTagName('html')[0].style.display = 'block';
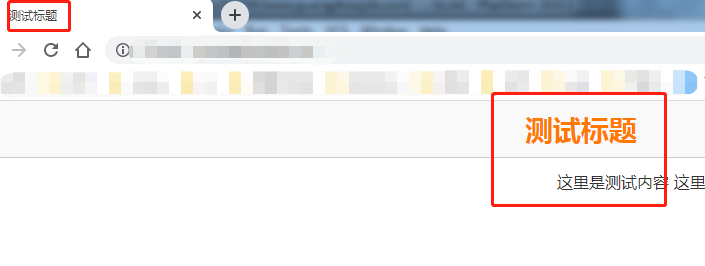
});三:页面上显示的其实就是jump.txt内容,如下
<style>
*{margin: 0;padding: 0;}
li,ol,ul{list-style: none;}
body{color:#333;background:#fff;font-family:"Microsoft YaHei";font-size: 14px;}
.article_box .bImg{width: 100%;display: block;}
.article_box .tt{font-size:30px;margin:20px 0;text-align:center;line-height: 1.6;}
.article_box{line-height: 1.75;font-size: 16px;}
.articleFooter{width: 100%;background: #d9d9d9;color: #939393;font-size: 12px;text-align: center;line-height: 24px;padding:28px 0;margin-top: 20px;}
.articleFooter a{color: #939393;text-decoration: none;}
.wf800{width: 800px;margin: 0 auto;}
.article_box p{margin: 10px 0;text-indent: 2em;}
.article_box h3{font-weight: bold;font-size: 24px;margin: 20px 0;}
.article_box h4{font-weight: bold;margin: 20px 0;}
.article_box .mImgs img, .article_box .wf800 img{display: block; width: auto;max-width: 100%;margin: 0 auto;}
.artIcle_header{width: 100%;height: 36px;line-height: 36px; background: #f9f9f9;color: #333;padding: 10px 0;border-bottom: 1px solid #ccc;}
.artIcle_header a{text-decoration: none;color: #FF7D00;font-size: 28px;}
.artIcle_header a span{color: #ff7800;font-weight: bold;}
.articleFooter a:hover{color: #ff7800;}
</style>
<div class="article_box">
<div class="artIcle_header">
<div class="wf800"><a href="javascript:;"><span class='headertitle'>测试标题</span></a></div>
</div>
<div class="wf800">
<p>
这里是测试内容
这里是测试内容
这里是测试内容这里是测试内容
这里是测试内容这里是测试内容
</p>
</div>
</div>页面显示内容如下,查看页面源代码你会发现跟现实内容不一样