jq实现模糊搜索文本内容
2019-06-06 18:50:38
677
实现js动态模糊搜索文本效果如下
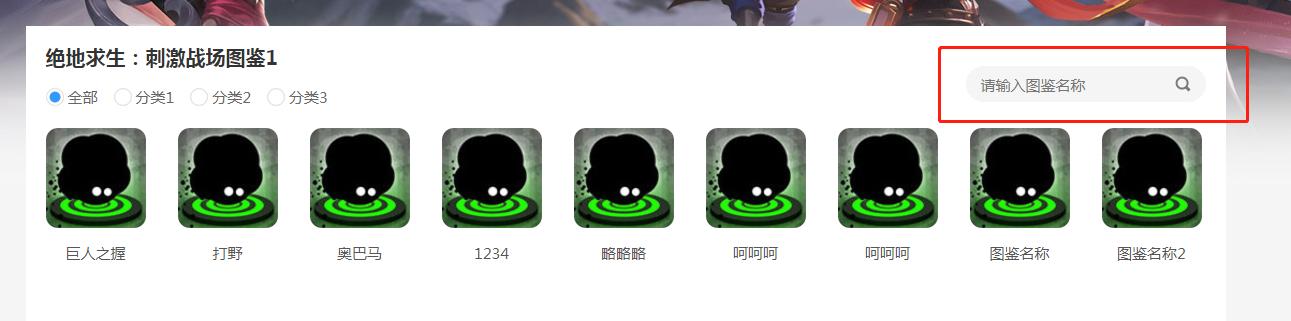
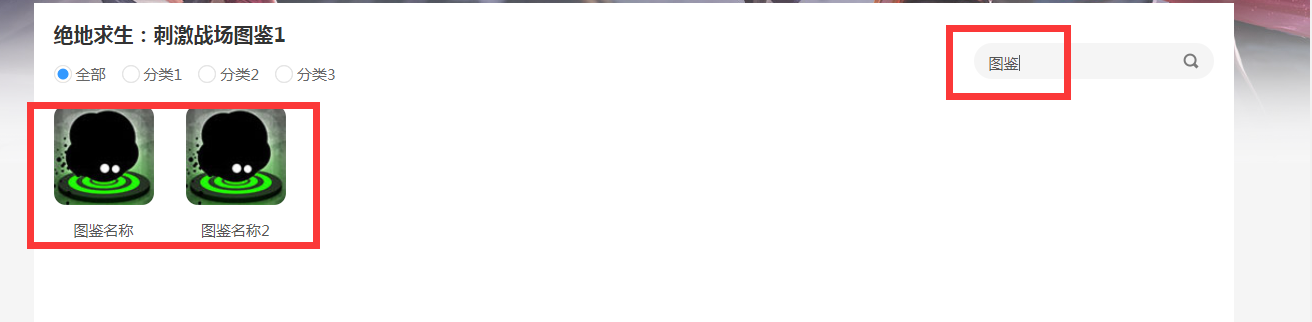
1.效果图


2.html代码如下
<div class="pic_wrap"> <div class="L_title">绝地求生:刺激战场图鉴1</div> <div class="search_box"> <input type="text" name="search" autocomplete="off" class="search_ksy" id="search_ksy" placeholder="请输入图鉴名称"> <div class="search_btn"></div> </div> <div class="pic_tab fl"> <a href="javasctipt:;" class="on">全部</a> <a href="javasctipt:;" class="">分类1</a> <a href="javasctipt:;" class="">分类2</a> <a href="javasctipt:;" class="">分类3</a> </div> <div class="tab_box fl"> <div class="item" id="search_lis" style="display: block;"> <a href="#" class="lis" data-name="巨人之握"> <img src="./img/test/test_1.jpg" alt=""> <span>巨人之握</span> </a> <a href="#" class="lis" data-name="打野"> <img src="./img/test/test_1.jpg" alt=""> <span>打野</span> </a> <a href="#" class="lis"> <img src="./img/test/test_1.jpg" alt="" data-name="图鉴名称"> <span>图鉴名称</span> </a> <a href="#" class="lis"> <img src="./img/test/test_1.jpg" alt="" data-name="图鉴名称2"> <span>图鉴名称2</span> </a> </div> <div class="item" style="display: none;"> <a href="#" class="lis"> <img src="./img/test/test_1.jpg" alt=""> <span>图鉴名称</span> </a> </div> <div class="item" style="display: none;"> <a href="#" class="lis"> <img src="./img/test/test_1.jpg" alt=""> <span>图鉴名称</span> </a> </div> <div class="item" style="display: none;"> <a href="#" class="lis"> <img src="./img/test/test_1.jpg" alt=""> <span>图鉴名称</span> </a> </div> </div> </div>
3.js如下
<script>
// tab
$('.tab_box .item').eq(0).attr('id','search_lis')
$('.pic_tab a').hover(function () {
$(this).addClass('on').siblings().removeClass('on');
$('.tab_box .item a').show();
$('.tab_box .item').hide().eq($(this).index()).show();
})
function getname() {
var data_name = $('#search_ksy').val();
$('#search_lis a').hide();
$('.pic_tab a').eq(0).addClass('on').siblings().removeClass('on');
$('.tab_box .item').hide().eq(0).show();
if(data_name !=''){
$('#search_lis a').each(function(){
var n = $(this).attr('data-name');
var this_ = $(this);
if(n.indexOf(data_name) != -1){
this_.show();
}else{
this_.hide();
}
})
}else{
$('#search_lis a').show();
}
}
$("#search_ksy").bind('input porpertychange', function () {
getname();
});
</script>