使用JQuery完成仿百度的信息提示
2018-09-19 11:18:18
468
1、需求分析
在一个搜索页面中,键盘输入一些信息,在文本框下面给出一些提示信息(需要从服务器端进行查询的)。

2、步骤分析
1、创建一个数据库和表:
2、设计一个页面
3、文本框绑定一个事件.keyup
4、在keyup所触发函数中:
(1)获得文本框的值.
(2)将这个值异步提交到服务器.$.post();
(3)提交到Servlet:
a.接收参数:
b.调用业务层–调用DAO: select * from .. Where xx like ?;
c.查询之后页面跳转把数据显示到一个表格中.
3、代码实现
(1)创建数据库和表
数据库表内容如图所示:

(2)设计一个页面
<center> <div> <h1>百度搜索</h1> <div> <input name="kw" id="tid"><input type="button" value="百度一下"> </div> <div id="did" style="border: 1px solid red;width: 171px;position:relative;left:-34px;display:none"></div> </div> </center>
(3)为文本框绑定事件:编写jquery代码
$(function(){
//文本框keyup的时候发送ajax
$("#tid").keyup(function(){
//获取文本框的值
var $value=$(this).val();
//内容为空的时候不发送ajax
if($value!= null && $value!=''){
//清空div
$("#did").html("");
$.post("/day15/searchKw","kw="+$value,function(d){
//不为空的时候切割字符串
if(d!=''){
var arr=d.split(",");
$(arr).each(function(){
//可以将每一个值放入一个div 将其内部插入到id为did的div中
$("#did").append($("<div>"+this+"</div>"));
});
//将div显示
$("#did").show();
}
});
}else{
//内容为空的时候 将div隐藏
$("#did").hide();
}
});
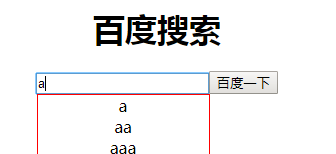
})4、实现结果
输入a后,下面额文本框会给出提示信息。